iA Write App Test Post
This is a test using the iA writer app.This is also my first time using a markdown app to write something.

So far I think is doing what I want it do to, I still need to play with the templates but it looks promising, is something I’m looking forward to get into.
What is the reason of this post?
I have a new website and I got an IPad Pro with the magic keyboard, and I have the intention to use them to streamline the writing and documenting of my personal projects and all kind of things I make in my spare time.
So I’m using this post as trial run for the process, looking into what works, and what doesn’t, which extra apps are needed, and as practice for the markdown writing.
What have I learned so far?
As I mentioned above, I what to come up with a workflow that works for me when documenting new projects that I work on, and so these are some things I have found so far, mainly working with the iA writer app:
- I need to create the folder structure first using the files app on the iPadOS.
- I couldn’t find a way of creating folders inside the aI writer app, I can move things around which is fine.
- I have decided to use iCloud to sync the folder, as if I need to do extra formatting I will probably use the laptop instead.
- I’m not sure if I wan to pay for the app again to be able to use it on the MacBook, I will consider it later on.
- Once the folder structure is created, I can start saving the images and other documents I will be using in this location, as well as the .txt file for the blog post.
- For images not taken directly from the camera, I will need to save or move then using the file app if they are not in the Photo app, this includes screenshots and images taken with other devices.
- Photograph can be taken directly from the app, and save directly to the location.

- I don’t know how to insert an image and continue with the ordered list, maybe I should use unordered ones, or edit the exported html later.
- Code block is another one I’m interesting on using, my project typically involve some kind of coding and so far I have used the gist from GitHub but if the snippets I want are short I may use the code content block instead.
From HelloWorld import hello_world as hw
Print(hw.hi)
# I’m just playing here :)
- Again with breaking the ordered list :)
- The preview seen super useful as well, I need to work with the template, so maybe I can make it preview closer to the website page, so less edits once exported.

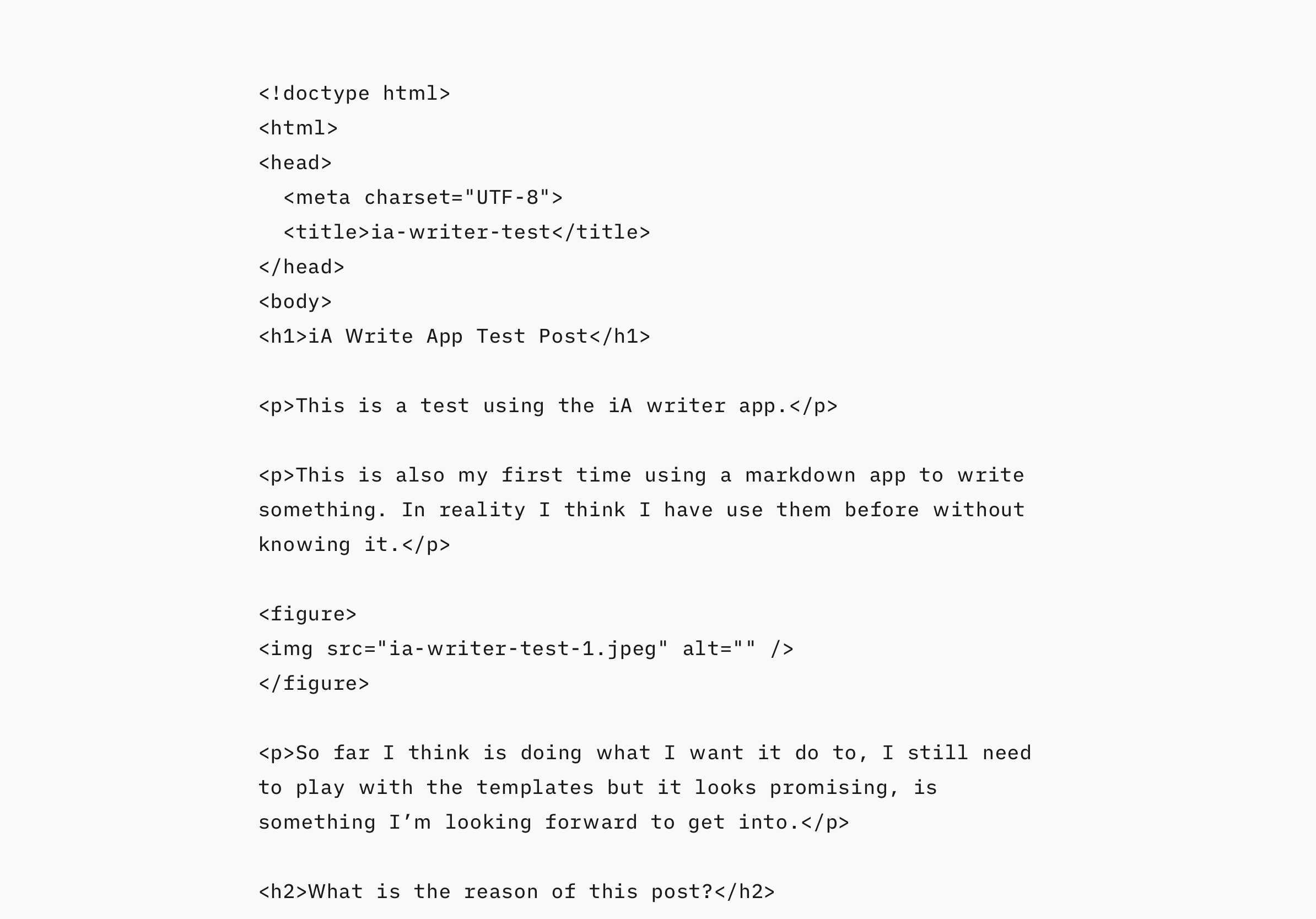
- And finally, the export to HTML feature. It prompts where to save it, and I like that the current directory is the first option to export the file.
- I also like that the html document can be opened in the app itself.

Anyways, I don’t want this to be super long, as it is right now. So I’m going to stop writing and figure it out how to post it in the website. If you are seen it here, I was successful in doing it.
Thank you for reading!